۱ – انتخاب بهترين فونت
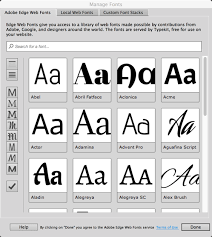
اگر در قسمت card-carrying بخش creative cloud عضويت داشته باشيد ميتوانيد بصورت رايگان به فونتهاي وب دسترسي داشته باشيد. اين فونتها براي افرادي كه در زمينه طراحي وب فعاليت دارند بسيار مفيد است. براي دسترسي به فونتهاي Adobe Edge Web بايد در پنلهاي طراحي css شروع به ايجاد خاصيت font-family كنيد.

در نوار اول، تعدادي فونت را به صورت نمونه خواهيد ديد. اين فونتها در ۸ دسته طبقهبندي ميشوند. فونت دلخواهتان را انتخاب كنيد و شروع به طراحي كنيد.
۲- استخراج تصاوير
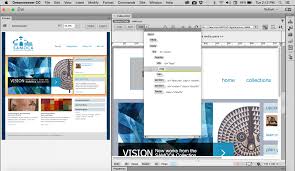
فرايند استخراج تصاوير، متون و حالات css در نرمافزار دريم ويور همواره كار وقتگيري بوده است. در نسخه جديد اين برنامه شما ميتوانيد تصوير را از قسمت PSD بخش استخراج به قسمت Live View منتقل كنيد و سپس آن را در قسمت دلخواهتان قراردهيد.

۳- ماكزيمم كردن با Emmet
اگركدنويسي ميكنيد، ابزار emmet بعنوان يك خلاصهكننده براي شما عمل ميكند. كافي است P*5>Iorem را تايپ كنيد و سپس Tab را فشاردهيد تا ۵ پاراگراف مختلف براي شما نمايش دادهشود.
۴- كپي كردن با css designer
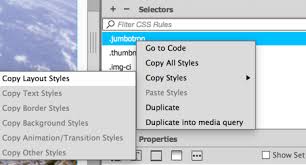
با راستكليك كردن روي هر سلكتور ميتوانيد گزينههاي مختلف كپيكردن را مشاهده كنيد. با اين گزينه ميتوانيد تمام حالات موجود در سلكتور را كپي و به يك سلكتور ديگر انتقال دهيد. اگر ميخواهيد كل سلكتور را كپي كنيد به شما توصيه ميكنيم از دستور كپي استاندارد استفاده كنيد.

۵- آزادسازي كد
ميتوانيد از فهرست view استفاده كنيد و كد را به سمت چپ يا راست، يا بصورت عمودي و افقي جابجا كنيد. براي بررسي موقعيت كد ميتوانيد از دستور window > code inspector استفاده كنيد.
۶- مدهاي اصلي در Live view
Live view داراي ويژگيهاي بسيار زيادي است. در قسمت Live view ميتوانيد هر عنصري از صفحه را انتخاب كنيد. با حركت دادن ماوس روي نام عنصر انتخابي ميتوانيد كد مربوط به اين عنصر را در بخش code view مشاهده كنيد.
۷- استفاده پايدار از j Query UI Datepucker
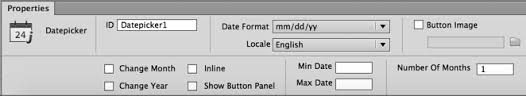
تمام ويجتهاي j Query UI را ميتوانيد در نرم افزار دريم ويور مورد بررسي قراردهيد. در قسمت Datepicker گزينههاي بسيار زيادي وجود دارد. نه تنها ميتوانيد فرمتهاي تقويمي مختلفي ايجادكنيد بلكه ميتوانيد روي فرمت سال و ماه كنترل خوبي داشته باشيد و ميتوانيد يك بازه زماني ماكزيمم و مينيمم تعريف كنيد.

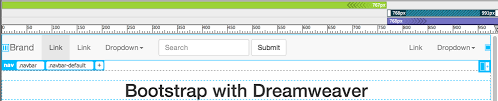
۸- مسيريابي و هدايت كردن با Bootstrap
در قسمت navigation هدف اصلي اين است كه محتويات يك سايت روي صفحات كوچكتر (مثل موبايل) نيز قابل مشاهده باشد و Bootstrap اين ويژگي را براي شما فراهم ميكند. از ويژگيهاي اين ابزار به موارد زير ميتوان اشاره كرد:
- لينكهاي استاندارد و صحيح از نظر مفهومي
- داشتن موقعيتي خوب براي جايگذاري لوگو
- محيط جستجوي مناسب
- سلكشنهايي كه بنابر نياز ميتوانيد در قسمت چپ يا راست قراردهيد

۹- بولدكردن كد
به قسمت preferences و بخش technology previous برويد. حال گزينه Enable code highlighting را انتخاب كنيد. اين گزينه به مشخص كردن كد در برنامه دريم ويور كمك ميكند. با دابل كليك كردن روي بخش دلخواه ميتوانيد آن قسمت را بولد كنيد.
- شنبه ۲۸ دی ۹۸ | ۱۲:۵۹ ۱۲ بازديد
- ۰ نظر
 تبليغات همسان يا نيتيو ادز چيست؟
تبليغات همسان يا نيتيو ادز چيست؟